Как ускорить сайт?
 Добрый день.
Добрый день.
Предлагаю сегодня рассмотреть очень важный аспект функционирования сайта – скорость его загрузки. Он также является и фактором ранжирования, не позволяя занимать слишком медленным ресурсам топовые позиции. Суть заключается в большом показателе отказов, что сильно ухудшает поведенческие факторы. Вспомните себя, что вы делаете, когда при переходе из поиска на один из ресурсов последний загружается уж слишком нерасторопно? Правильно, уходите дальше в поиск на соседний ресурс, тем самым ставя сайту, на который не попали, «жирный минус».
Методы ускорения сайта
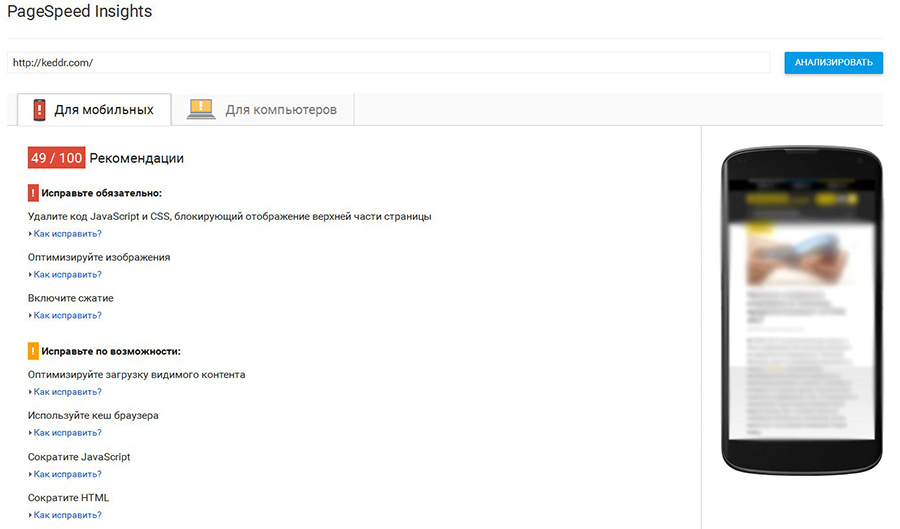
Существует несколько ключевых способов, которые позволят решить проблему медлительности вашего ресурса. Но для начала стоит понять текущее положение дел. Существует множество сервисов, которые покажут вам проблемы, мешающие быстрой загрузке. Общепринятый стандарт среди них – Google PageSpeed Insights.

По итогам анализа вам будут представлены подробные рекомендации, которые приведут к ускорению сайта. Они упорядочены по приоритету и целевым устройствам. Справа вы увидите превьюшку, как ваш сайт отображается на смартфоне/компьютере.
Кэширование
Это первый способ, на который стоит обратить внимание, т.к. его эффективность очень высока. Суть заключается в загрузке данных браузером пользователя из локального хранилища. Соответственно, при повторном заходе пользователь увидит ваш сайт значительно быстрее. Неизменные элементы (шапка сайта, футер, фоновое изображение…) не будут заново подгружаться. Данный метод актуален для сайтов с большой посещаемостью. Настраивается в файле .htaccess.
Оптимизация изображений
Использовать это обязательно, критически важно для ресурсов с большим количеством графики. Почти всегда изображения являются как раз теми элементами, которые весят больше всего. Уменьшая их объем, мы уменьшаем время до окончания загрузки сайта.
Встречаются грубые ошибки, когда пользователи загружают на сайт полноразмерные фотографии. Заходя на страницу с несколькими такими фотографиями, мы долго ждем и зачастую видим обычную страницу, которая не должна весить несколько мегабайт, а иногда и десятков мегабайт. Предварительно обязательно нужно уменьшать размер изображения, делая ресайз и сохранять с меньшими настройками качества. Основная цель для нас – достичь максимального коэффициента удовлетворенности пользователей. В данном случае минимизировать вес страницы, причем так, чтобы качество графики визуально не пострадало. Веб – не то место, где изображения будут рассматриваться попиксельно. Используйте функцию «Save for web» в Photoshop, устанавливая в настройках параметра «Quality» значение 70-75, этого будет достаточно. Либо воспользуйтесь сторонним редактором.
Для CMS можно использовать плагины, которые будут автоматически выполнять сжатие. Пример – плагин WP Smush.it для Wordpress.
Если вы находитесь на этапе разработки сайта, убедитесь, что в процессе верстки все элементы, которые могут быть исполнены при помощи css, исполняются именно так. Благо, сейчас дизайн не слишком насыщенный графикой, что способствует удобству при просмотре контента и предотвращает длительную загрузку сайта.
Оптимизация кода
Сегодняшний интернет давно отошел от своего первичного состояния – статических html-страниц. Сегодня это интерактивная среда, как минимум, с возможностью комментирования, удобного просмотра фотографий, видео, сортировок данных, опросов, а, как максимум, представляющая полноценные веб-приложения.
Основная часть того, с чем мы взаимодействуем, выполняется скриптами, которые иногда устанавливают в чрезмерно большом количестве. Этого нужно стараться избегать, т.к. лишний скрипт – это всегда большая нагрузка на сайт, зачастую не оправданная. Говоря о JS-коде, существует распространенная ошибка его расположения в большом количестве в начале страницы. Язык интерпретируемый, поэтому пользователь вынужден ждать, пока загрузится скрипт. От этого нужно по возможности избавляться.
Если код постоянно генерирует запросы к базе данных, например, для вывода кодировки, стоит заменить его на уже сгенерированный код.
Плагины
Большинство сайтов сегодня работает на CMS и комплектуется множеством плагинов. Их использование – большое удобство, однако же и большая нагрузка на сервер, поэтому их количество желательно свести к минимуму.
Хостинг
В ряде случае проблема может быть крыться на стороне хостинг-провайдера. Множество сайтов расположено на дешевых виртуальных серверах, которые при высокой посещаемости и/или большом количестве запросов к базам данных отключают ваш ресурс. Это может сыграть злую шутку. К примеру, вы настроили рекламный канал (контекстную рекламу, опубликовали интервью или обзор на крупном ресурсе, сделали рассылку) и ожидаете посетителей и конверсий, а их нет. Причина может крыться в проблемах с хостингом. Такая ситуация очень досадна.
Вывод
Ускорение сайта – очень важная задача, и если на ресурсах с низкой посещаемостью или небольшим функционалом она может быть отложена в долгий ящик, то на популярных сайтах это выливается в ощутимые финансовые потери и проблемы с индексацией со стороны поисковых систем.
Наша специализация — работа с разными объемами и тематиками. Сайты-визитки, порталы, интернет-магазины.
Нами успешно реализовано более 113 проектов.

